안녕하세요~!
요즘 즐겁게 SwiftUI 스터디를 하고 있는데요ㅎㅎ
이번주는 뭘 공부할까 하다가
날씨의 i 2.0 업데이트에서 WidgetKit을 처음 적용할때 컴바인을 활용했었는데
위젯이 업데이트될때 새로운 데이터를 받아오지 못하는 이슈가 있었습니다.
결국 기존에 익숙하게 사용하던 URLSession으로 리팩토링해서 업데이트 했던 생각이 나서
이번엔 SwiftUI에서 Combine을 활용해 데이터를 받아오는 연습을 해보려 합니다.
연습하기 좋을 API가 뭐가 있을까 하다가
개발자라면 항상 사용하는 깃허브 API를 활용해 화면에 그려보자! 생각하게 되었습니다.
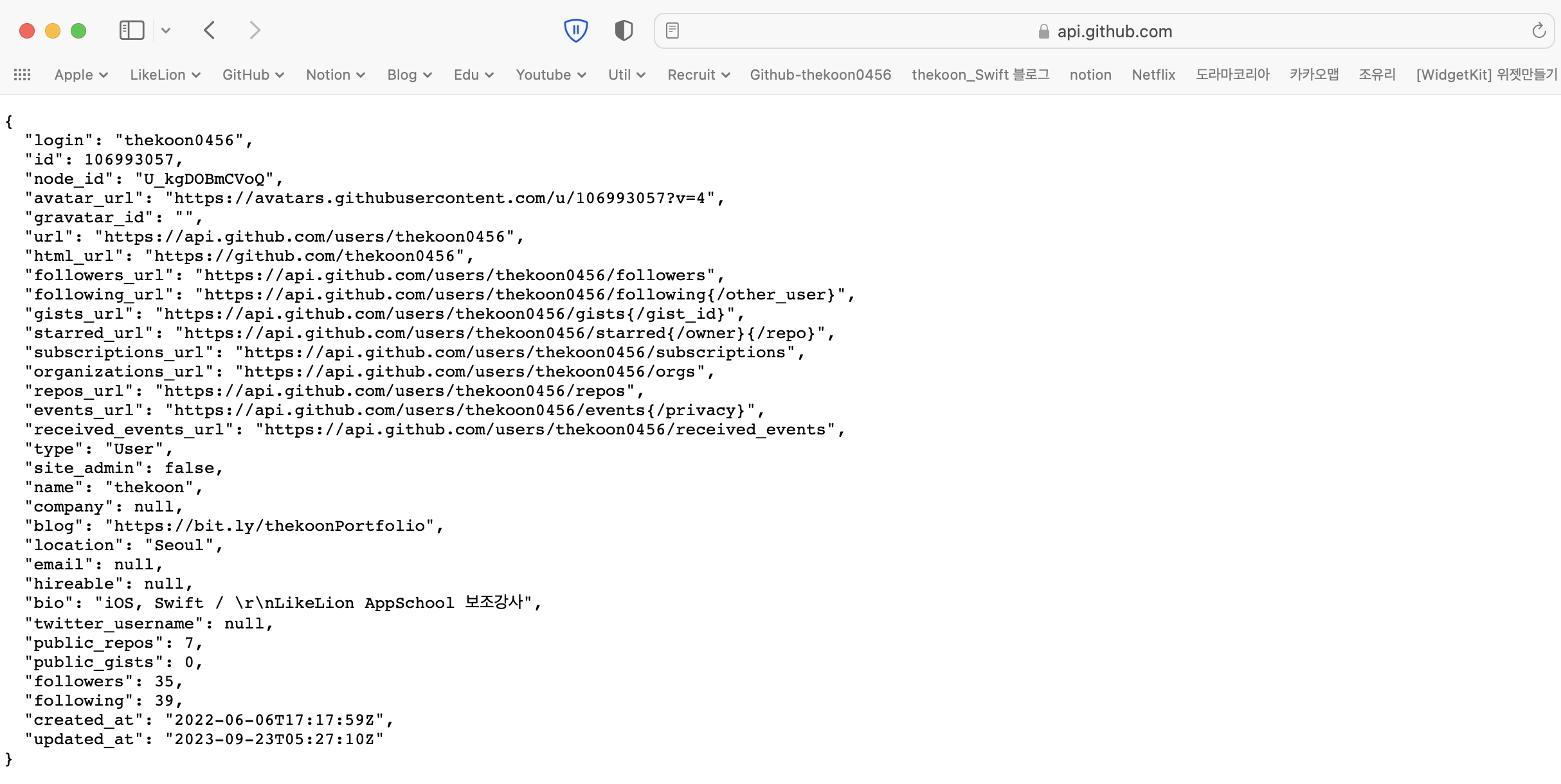
우선 제 아이디로 깃허브 API를 검색해보니
이렇게 잘 나오는 모습을 볼 수 있었습니다!

이 JSON을 참고해
간단하게 앱에서 사용한 모델을 만들어줍니다.

에러타입을 간단하게 만들어주고

URLSession.shared.dataTaskPublisher로 리턴타입을 Publisher로 만들어줍니다!

이전에 UIKit에서 RxSwift를 학습할때
RxAlamofire를 사용해서 데이터 통신을 한 뒤 데이터를 Observable로 리턴했었는데
Combine은 dataTaskPublisher가 기본으로 내장되어있어 편리한 것 같습니다.
또 Publisher가 내장된 기능들이 Timer나 NotificationCenter 등이 있는 걸로 기억하는데
나중에 기회가 되면 다뤄보도록 하겠습니다ㅎㅎ
이전에 사용하던 방식대로 뷰모델을 ObservableObject를 만들고 fetch함수를 만들어줍니다!

.sink로 데이터를 받아온 뒤 user변수에 넣고,
뷰화면에서 뷰모델에 있는 user를 활용해 화면에 그려줍니다!


이제 테스트를 해 볼까요~! (디자인 원래 괜찮게 한다고 생각하는데 일단 간단한 테스트 뷰니 양해 부탁드립니다 ㅎㅎ)

제 아이디를 치니깐 프로필이 딱 나오고,
다른 분 아이디를 검색해도 잘 나오네요~!


그런데 한가지 걸리는게
저렇게 Combine으로 간단하게 Data를 가지고 왔을때 에러처리는 어떻게 할까..?
해서 보니 Operator에 tryMap, mapError가 있더라구요
- tryMap: Error를 throw할 수 있는 Operator
https://developer.apple.com/documentation/combine/publisher/trymap(_:)
tryMap(_:) | Apple Developer Documentation
Transforms all elements from the upstream publisher with a provided error-throwing closure.
developer.apple.com
- mapError
upstream publisher의 모든 error를 새로운 error로 변환
https://developer.apple.com/documentation/combine/fail/maperror(_:)
mapError(_:) | Apple Developer Documentation
Converts any failure from the upstream publisher into a new error.
developer.apple.com
연습할 겸 하나씩 적용해보았습니다.

그리고 실행했을때 검색을 실패하면 Error 문구가 나오도록 구성했습니다.

유저 이름을 일부러 잘 못 쳐서 응답을 못받으면~!
ResponseError가 나오는 모습을 확인할 수 있었습니다!
Combine에 대해 간단히 적용해보는 예제를 만들어 봤는데
다음에는 더 다양한 케이스와 Operator를 적용하면서 익혀가도록 하겠습니다.
혹시 제가 잘 못 이해한 부분이 있거나
더 나은 코드가 생각나시는 분은 댓글로 남겨주세요!
감사합니다!
'Swift' 카테고리의 다른 글
| [SwiftUI 스터디] UIViewRepresentable: SwiftUI에 UIKit 뷰 연동! (2) | 2023.10.15 |
|---|---|
| [SwiftUI 스터디] Swift 5.9 Observation (0) | 2023.10.08 |

