날씨앱을 만들면서
날씨 API를 동시에 4~5개를 요청해야되기 때문에
그 동안 애니메이션으로 로딩뷰를 만들어서 유저들이 조금 덜 심심하게 해야겠다고 구상했었습니다!
저번에 SwiftUI로 부트캠핑을 만들었을때에도
로티를 활용해서 로딩 애니메이션을 만들었었는데 반응이 좋았어서
이번에도 로티를 활용해 날씨 애니메이션을 적용해보려 합니다.
적용하면서 SwiftUI와 UIKit과 차이점 등등 비교해보면서 만들어 볼게요!

(저번에 적용했던 귀여운 마시멜로 로티 뷰)
우선 https://lottiefiles.com 에 접속해 마음에 드는 애니메이션을 다운로드하고, 프로젝트에 끌어당겨 추가합니다.
LottieFiles: Download Free lightweight animations for website & apps.
Effortlessly bring the smallest, free, ready-to-use motion graphics for the web, app, social, and designs. Create, edit, test, collaborate, and ship Lottie animations in no time!
lottiefiles.com

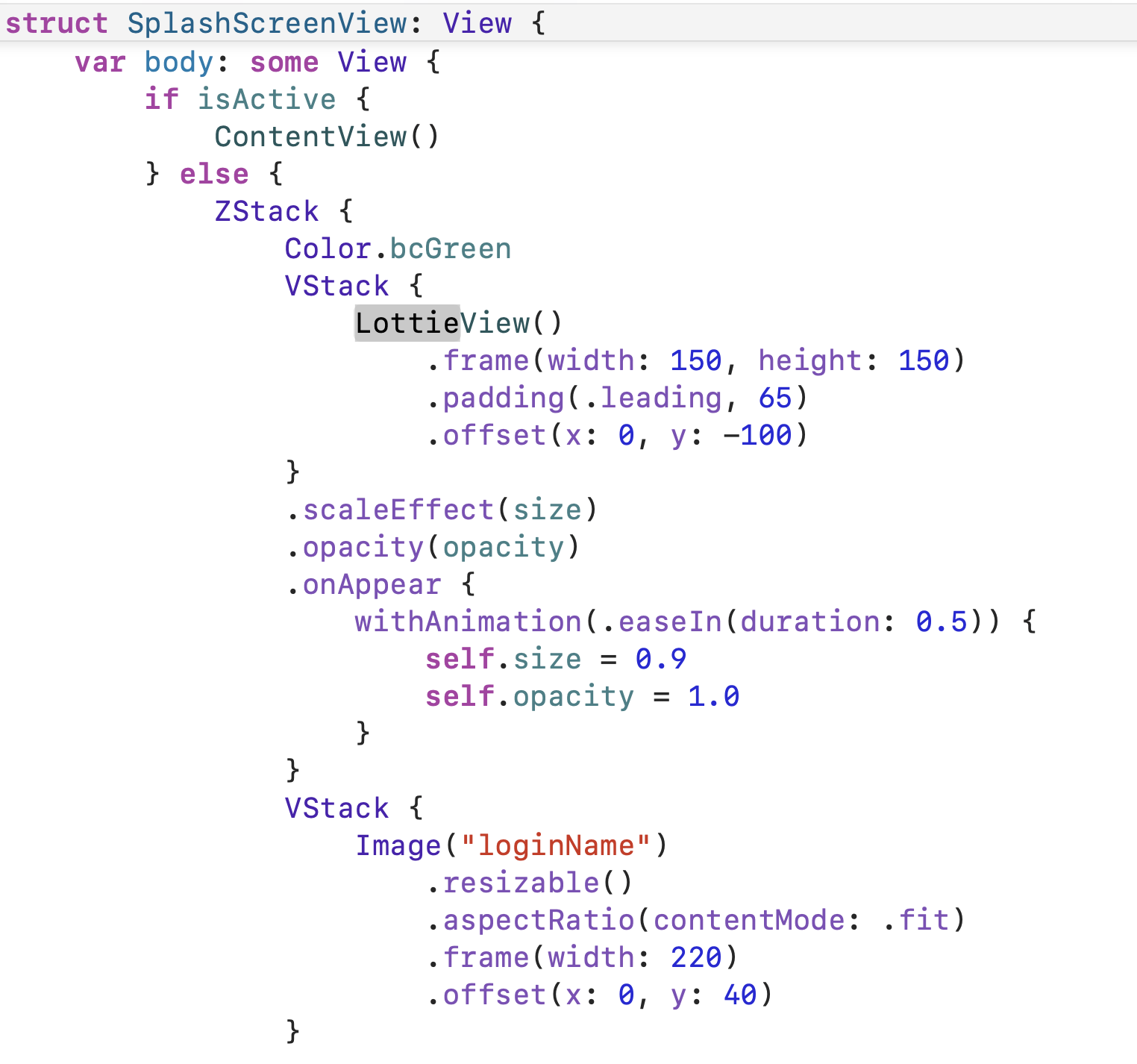
SwiftUI에서는 UIViewRepresentable를 활용해 UIKit 방식의 로티를 활용했습니다.
UIViewRepresentable 프로토콜을 채택하면
makeUIView()에서 내부 UI를 구성하고 UIView를 생성,
updateUIView()에서 UIView 업데이트가 필요할 때 호출하는 메소드로 구성됩니다.

이렇게 만든 struct는 사용할때 SwiftUI방식 그대로 사용가능합니다.

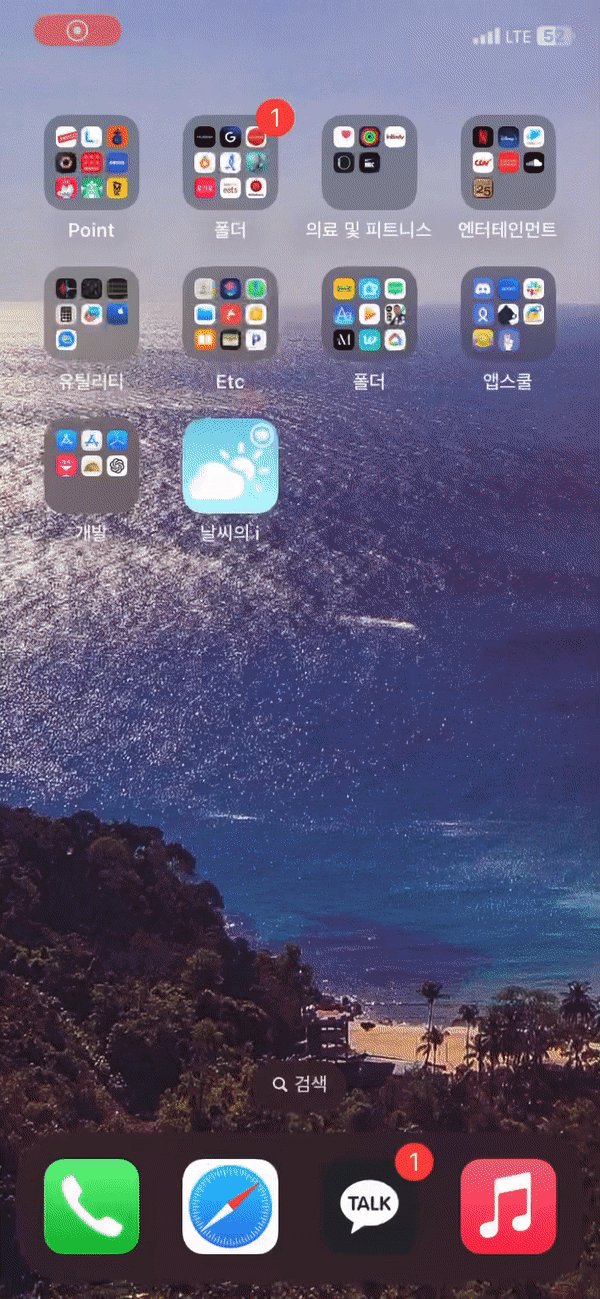
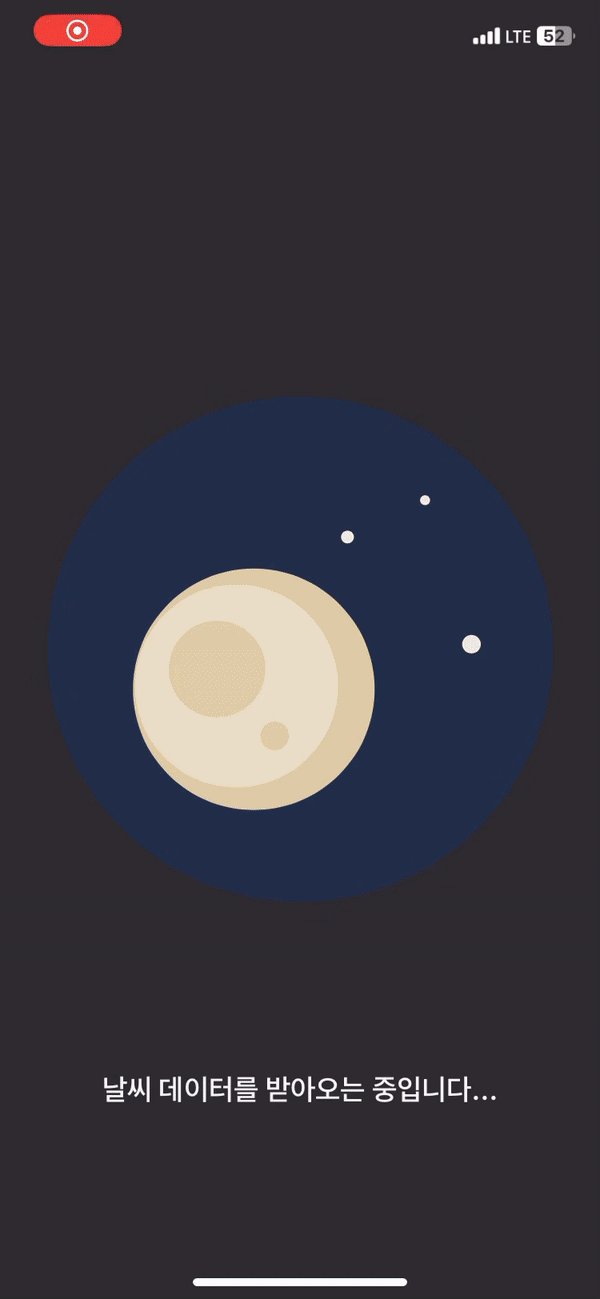
이번에 제가 UIKit에서 구현한 로티뷰는

이 로티뷰입니다!
날씨 애니메이션은 귀여운게 많을 줄 알았는데 생각보다 예쁜게 많지는 않더라구요..
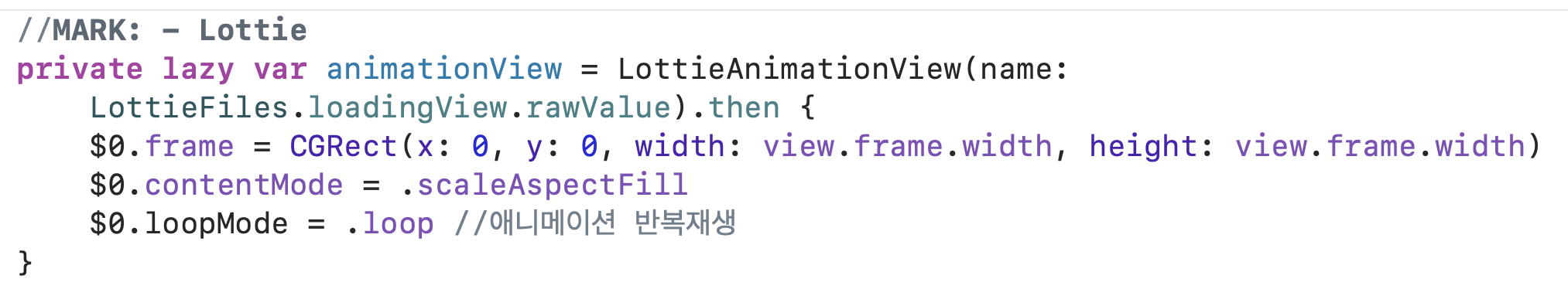
Lottie를 SPM에서 다운로드하고, import한 뒤 LottieAnimationView를 생성합니다.
name에는 다운받은 Lottie 파일의 이름을 넣으시면 돼요!
여기서 저는 로딩이 끝날때까지 반복재생을 해야하기 때문에
loopMode = .loop로 반복재생까지 추가해줬습니다.

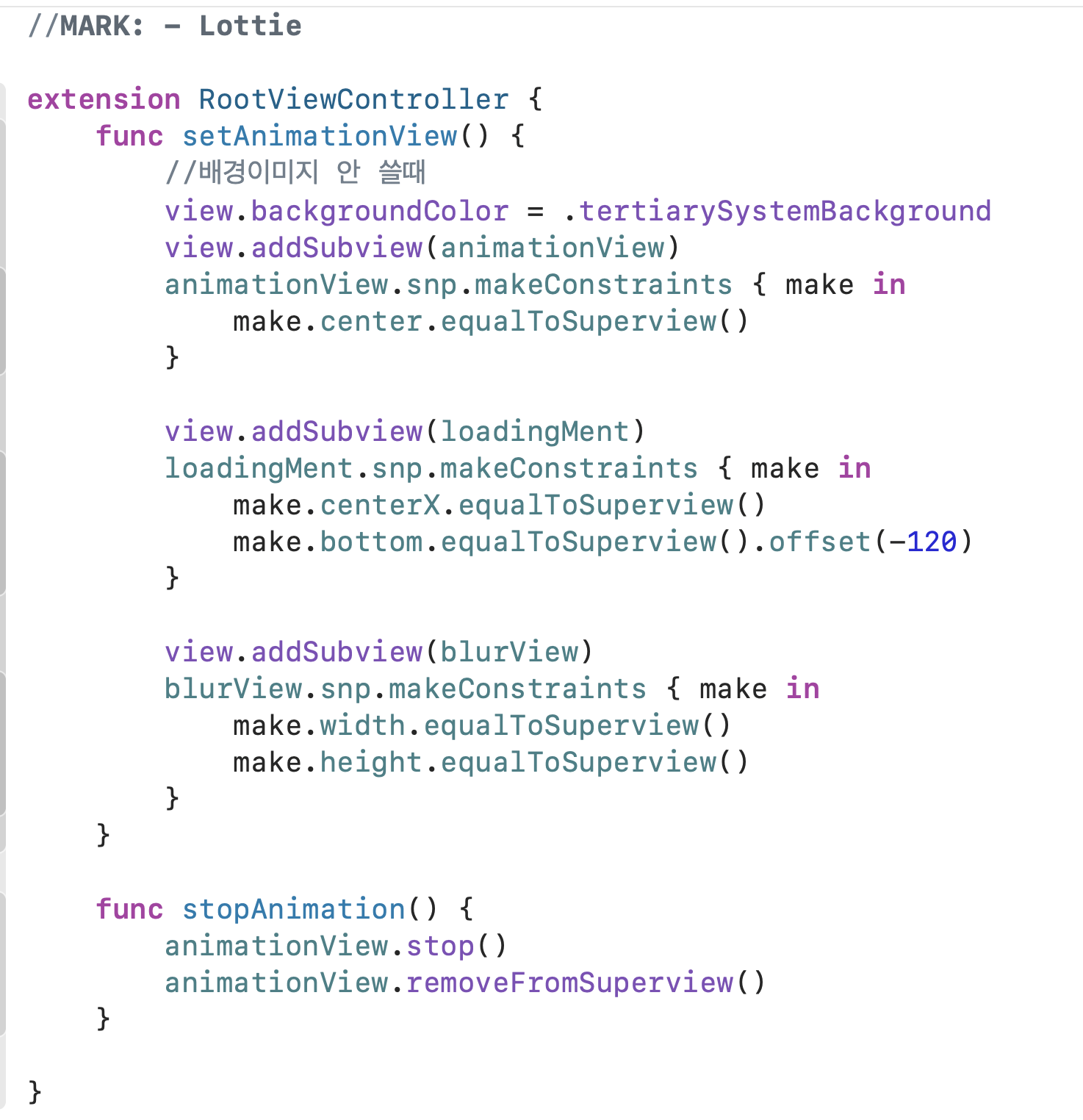
그리고 extension으로 따로 구성을 했는데요
setAnimationView()안에 기본적인 배치와 구성을 해주고,
로티를 멈추고 종료하는 메서드를
stopAnimation()으로 만들었습니다.

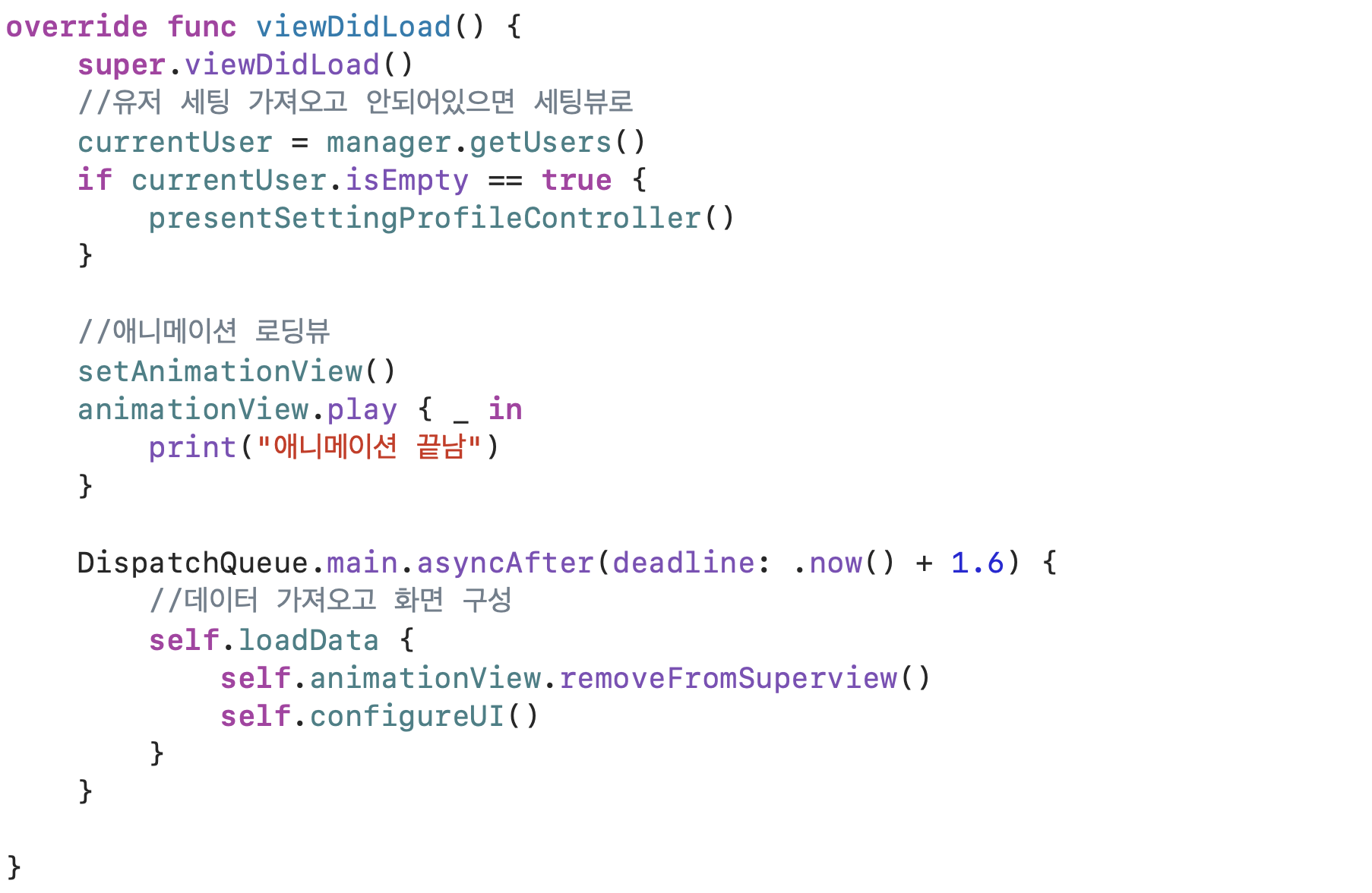
이렇게 구성하고 viewDidLoad()에 테스트를 했는데요,
아까 만든 animationView에 .play { }를 하면 애니메이션이 동작합니다.
클로저 안에는 애니메이션 동작이 완료된 뒤 하시고 싶은것들을 추가하시면 됩니다!

지금은 .asyncAfter를 활용해 1.6초 뒤에 애니메이션이 사라지도록 테스트했었지만
특정 시간이 지나고 멈추는 것이 아니라
4-5개의 api가 모두 호출된 뒤에 애니메이션뷰가 멈추게 하고 싶었습니다!
그래서 어떻게 하면 좋을지 고민을 하다가..
DispatchGroup을 알게 되었습니다!
로티뷰에 DispatchGroup를 활용하는 이야기는 다음 글에서 이어지도록 하겠습니다
기대해주세요~!
'UIKit Project' 카테고리의 다른 글
| [LilsMusic] MusicKit을 활용한 음악 앱 출시 회고 (Post Mortem) (0) | 2024.03.26 |
|---|---|
| [날씨의 i] 1.2 업데이트! (서버에서 보내주는 데이터가 누락되었을때 무한 로딩현상 해결) (0) | 2023.08.29 |
| [날씨의 i] 날씨의 i 1.0 앱스토어 출시! (날씨 알림앱, 아이폰 날씨앱, 기상청 날씨앱) (0) | 2023.08.11 |


