험난했던 AppGroup과 UserDefaults 세팅을 끝내고
본격적으로 위젯을 구성해보겠습니다.
우선 WidgetKit의 SwiftUI는 제가 평소에 하던 것과 조금 달라서 헷갈렸었는데요
차근차근 정리해보겠습니다.

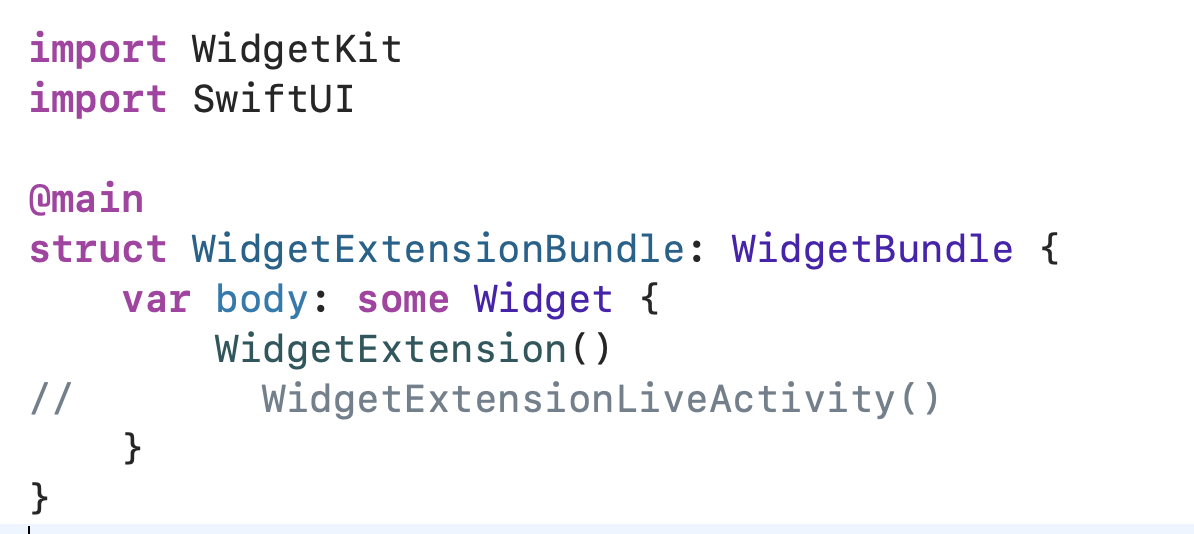
우선 WidgetBundle로 메인 위젯을 설정합니다.
저는 일단 LiveActivity는 제외하고 기본 위젯으로만 구성해보려 합니다!
위젯은 크게
TimelineEntry
Provider
Widget
으로 구성되어 있습니다.
셋 다 프로토콜인데요,
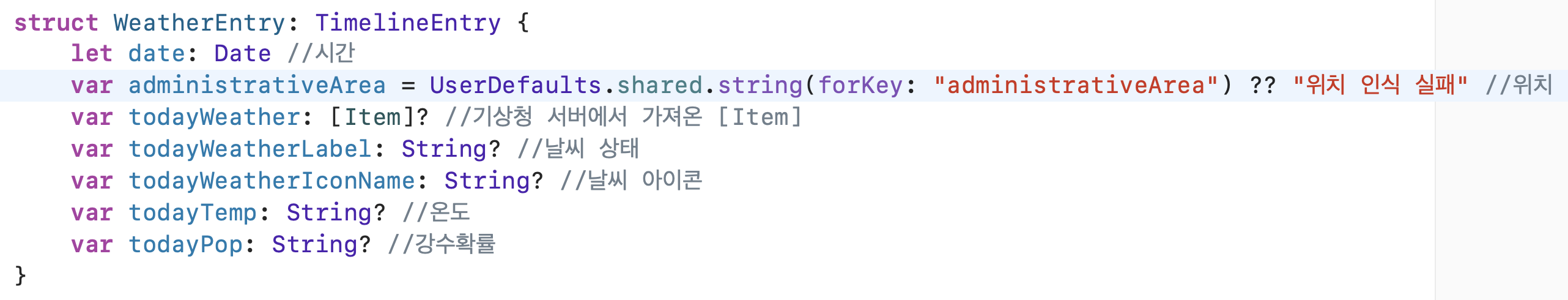
첫번째로 TimelineEntry는 date를 필수 프로퍼티로 가지는 프로토콜입니다.
위젯을 업데이트하는데 기준이 되는 시간과, 위젯에 표시할 컨텐츠를 설정합니다.
저는 위젯에 그려줄 데이터들을 함께 구성했습니다.

두번째로 Provider는 위젯의 업데이트와 관련된 프로토콜입니다.
세 가지 함수로 구성되어 있는데
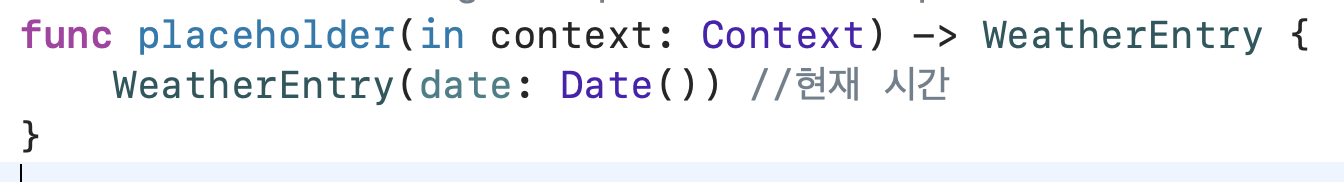
1. placeholder(): 데이터를 불러오기 전(getSnapshot)에 보여줄 placeholder

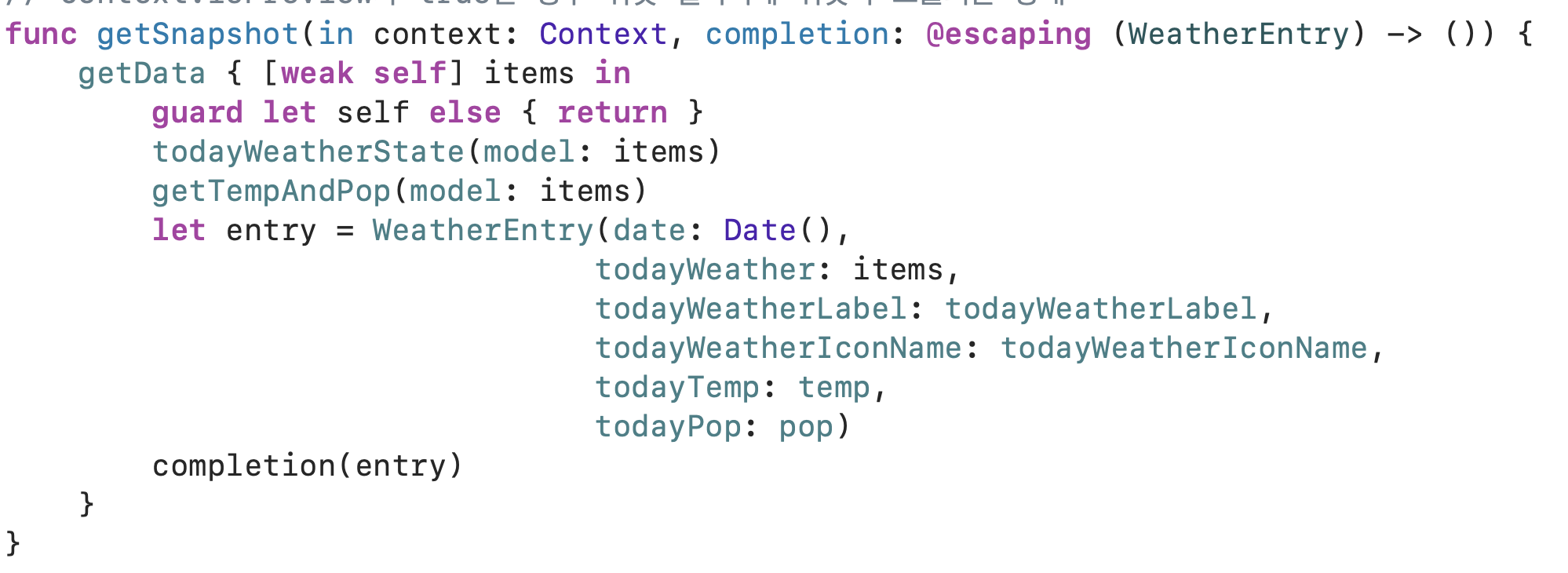
2. getSnapshot(): 위젯의 초기 스냅샷

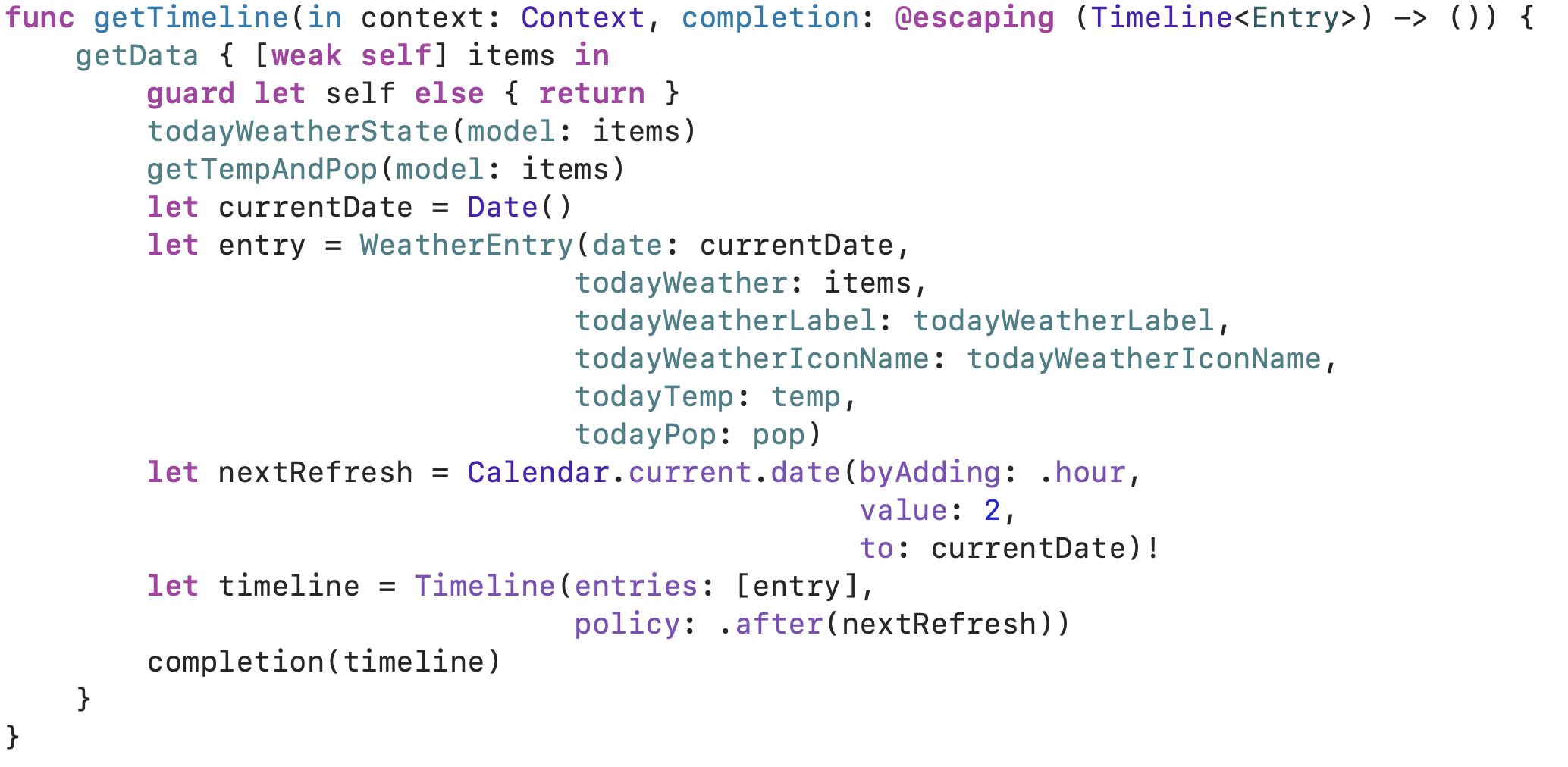
3. getTimeline(): 위젯의 타임라인을 정의하고 업데이트 주기를 관리

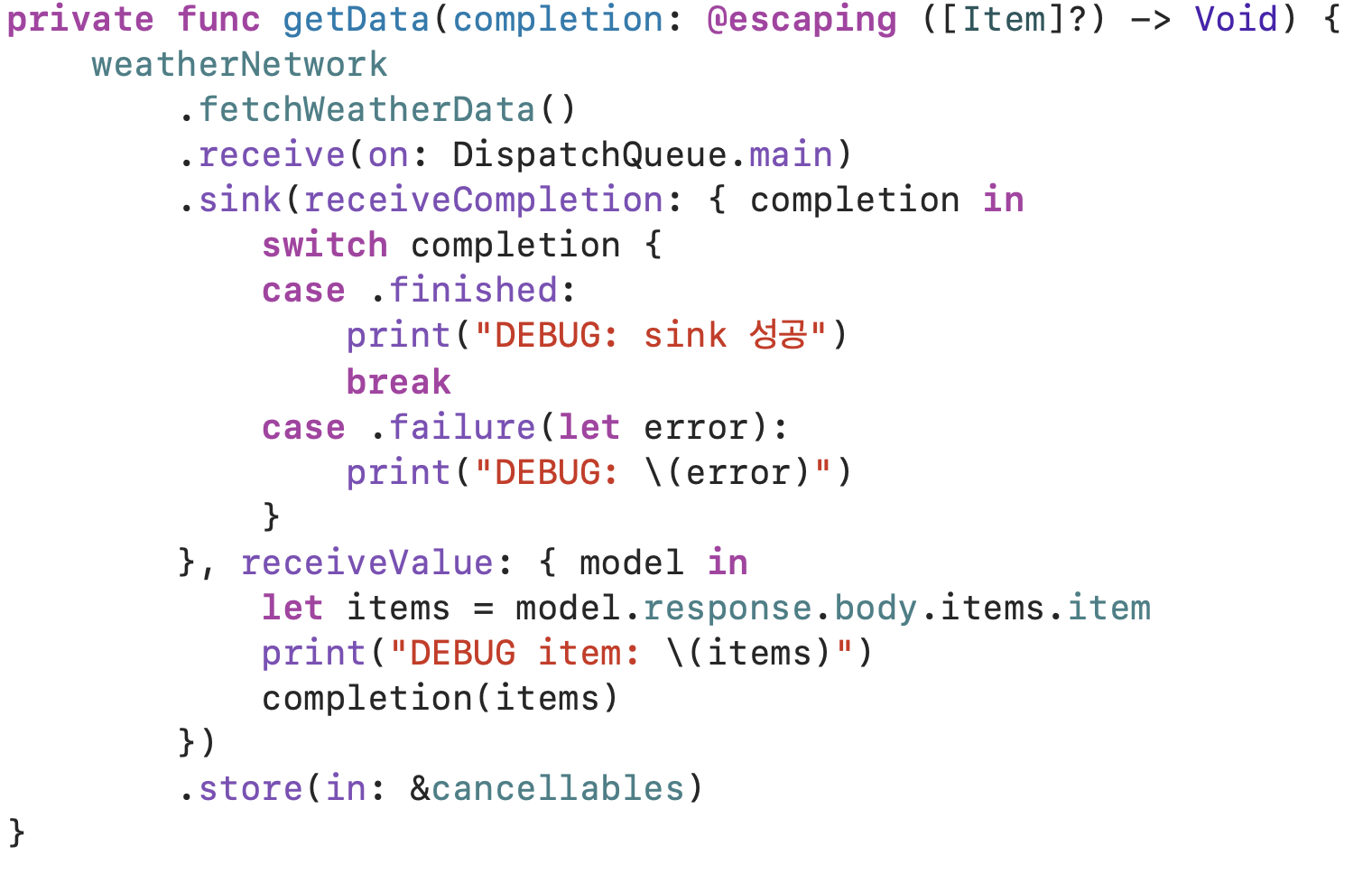
저는 getData함수로 서버에서 데이터를 가져온 뒤
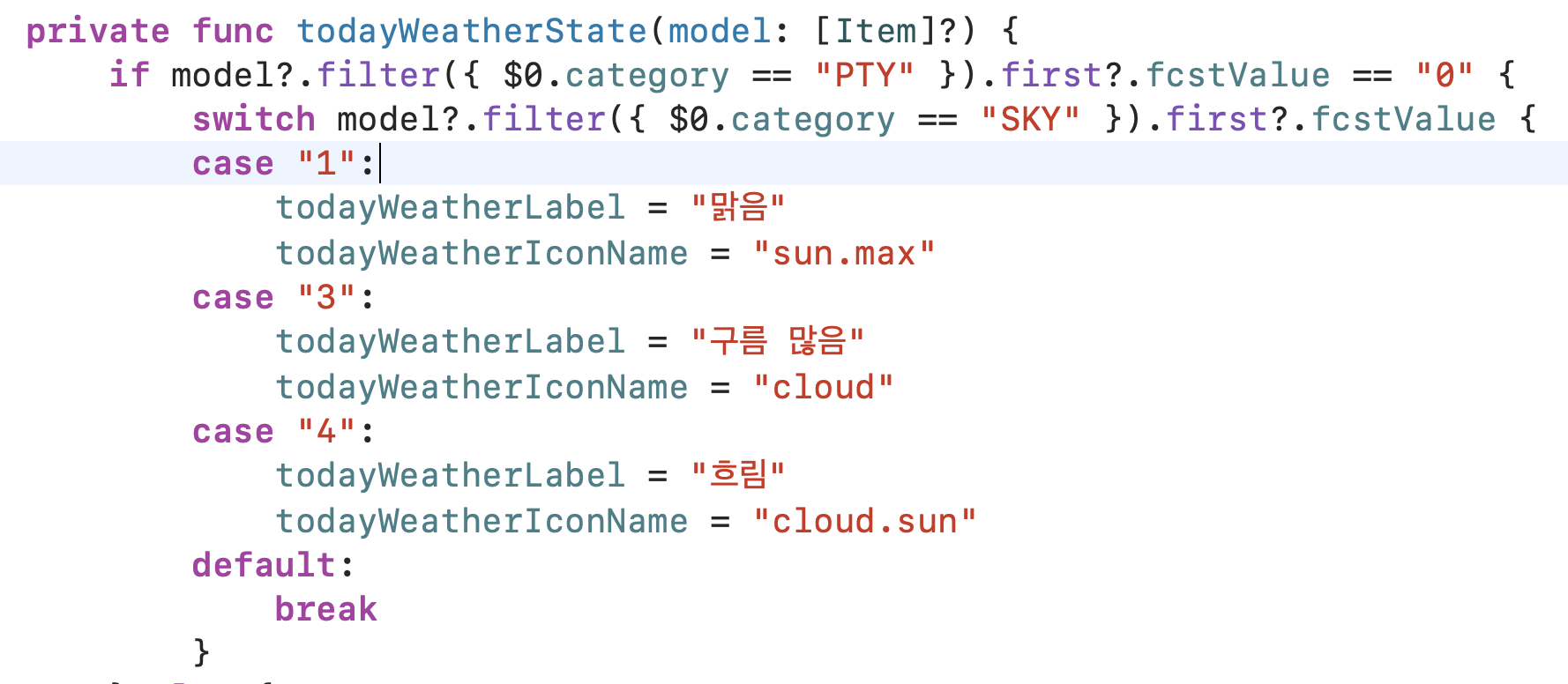
todayWeatherState함수와
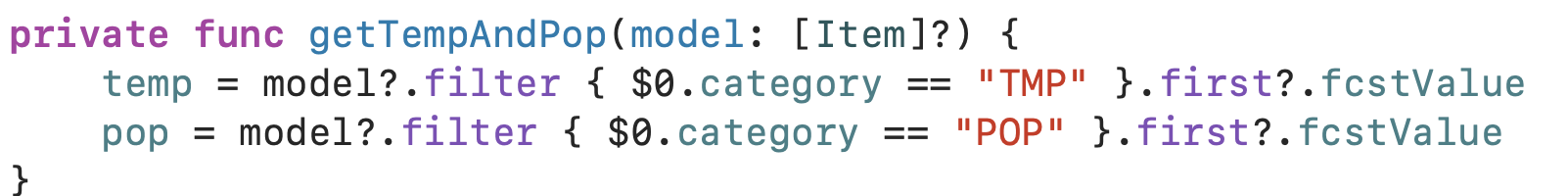
getTempAndPop 함수로 위젯에 그려줄 데이터를 구성했습니다.

가져온 데이터로 아이콘, 날씨 상태, 온도, 강수확률 등 데이터를 변환해 변수에 할당합니다.


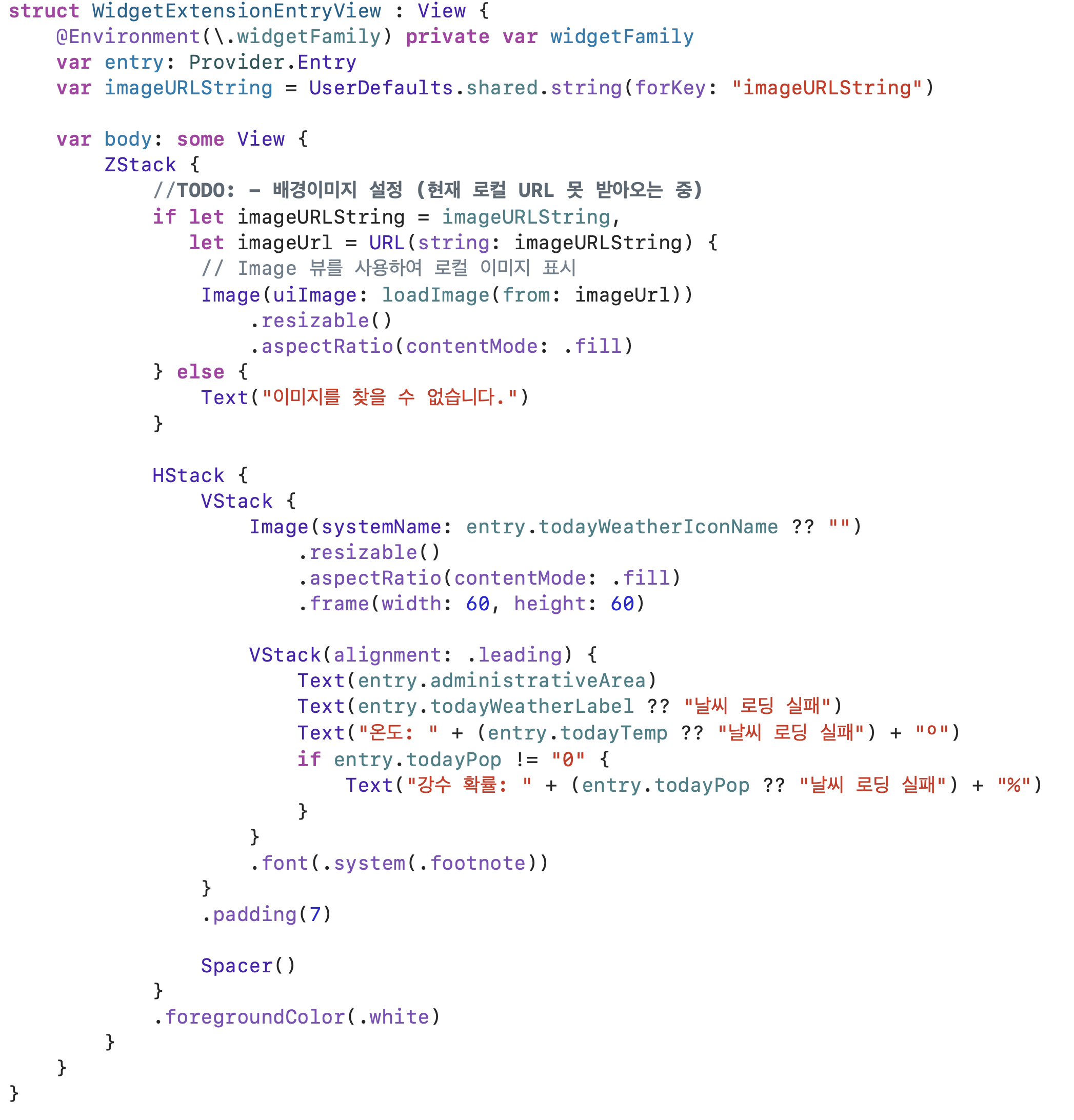
이렇게 세팅하고, 가져온 데이터를 바탕으로 위젯을 그려주면 됩니다.
위젯을 그리는 방식은 기존 SwiftUI와 동일합니다!
맨날 SnapKit만 쓰다가 오랜만에 그리니 얼마나 좋은지..
SwiftUI 최고입니다ㅎㅎ

여기서 Provider에서 보낸 entry가 오게 되는데요,
entry.todayWeatherIconName 과 같이 접근하시면 됩니다!
여기서 아직 해결못한 문제가 있는데요...
원래 위젯의 배경화면을
날씨의i의 자랑, 유저가 설정한 사진을 배경화면으로 넣으려고 했는데
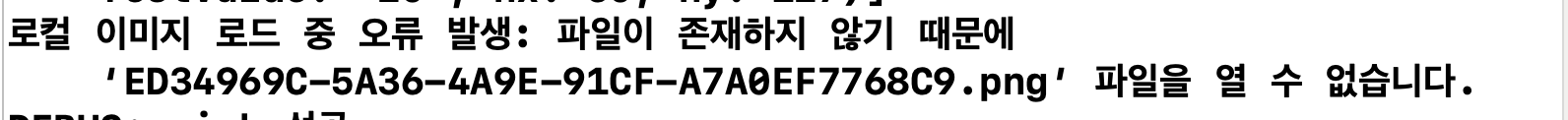
왜인지 몰라도 저장된 사진파일의 URL에 접근을 못하네요...어디가 문제인건지ㅠㅠ
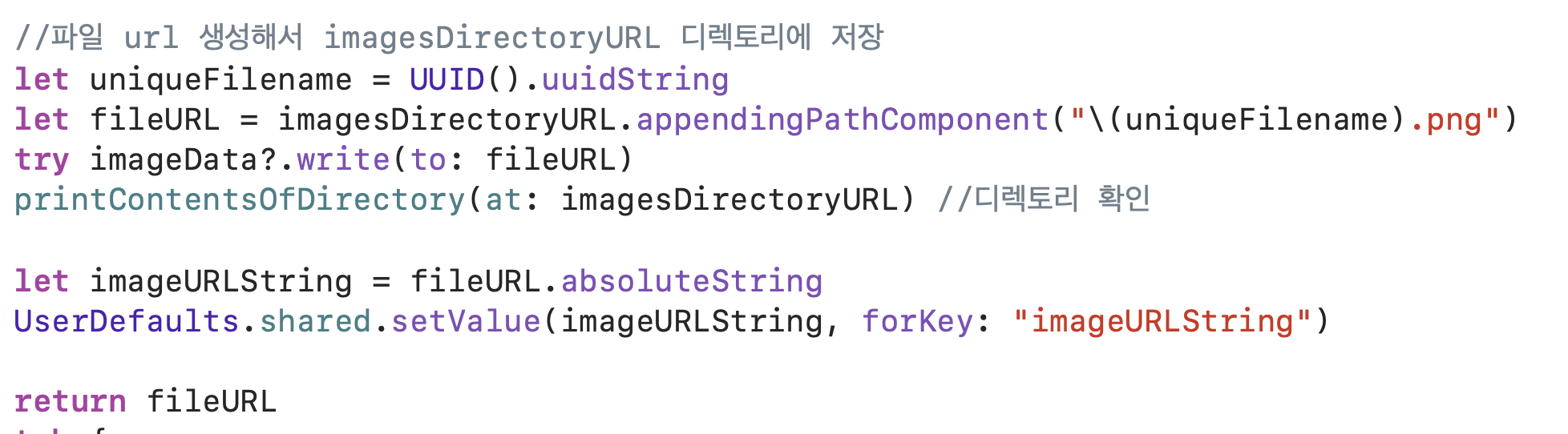
본 앱에 사진을 저장할때 URL을 생성하고, 생성한 URL을 UserDefaults로 보내줬는데..

이렇게 파일을 찾지 못하네요..조금 더 해결책을 알아봐야겠습니다!

일단 두번째 자랑인 기본 예쁜 자연 이미지들을 적용해놓긴 했습니다ㅎㅎ
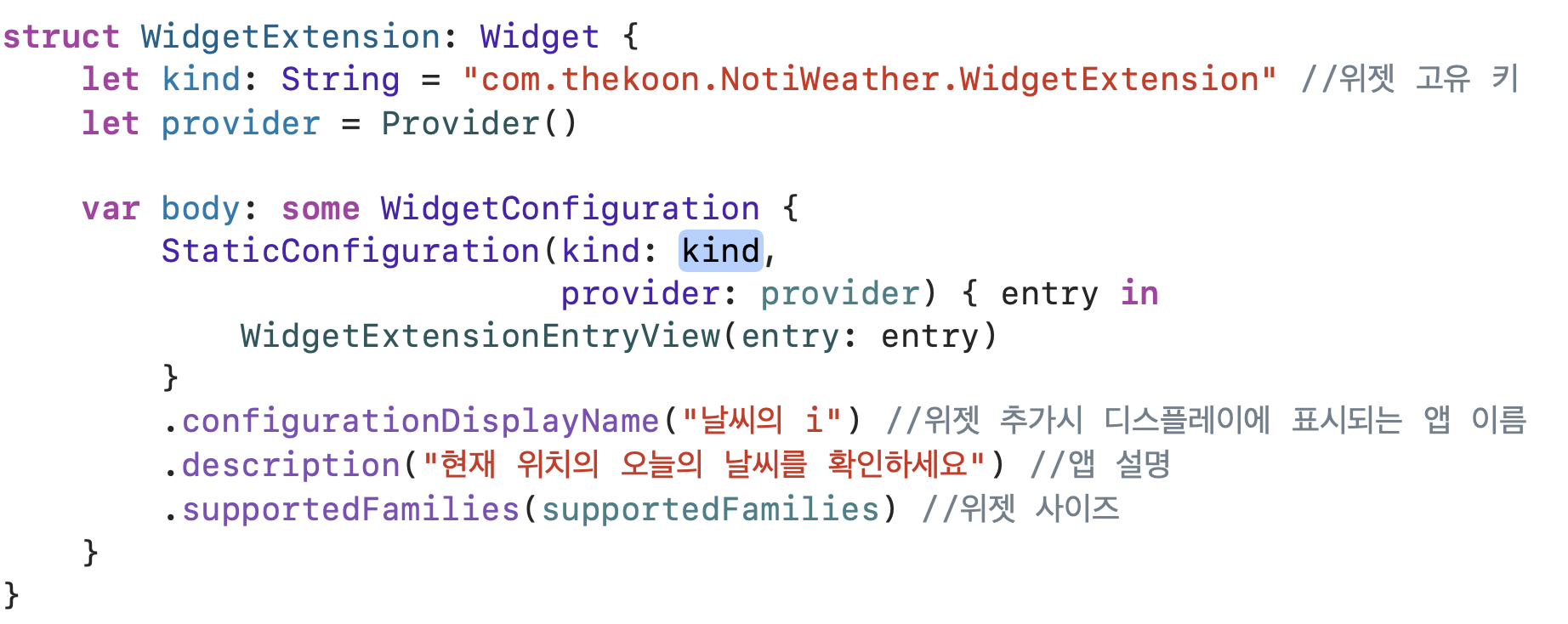
마지막으로 이렇게 만든 뷰를 Widget에서 적용해주기만 하면 됩니다!

저는 유저와 상호작용을 하지 않는 StaticConfiguration으로 위젯을 구성했습니다.
화면에 현재 날씨를 띄워주고, 세부 사항은 앱에서 확인하도록 만들었는데요,
애플도 이 방식을 권장하는 편입니다.
.configurationDisplayName("날씨의 i") //위젯 추가시 디스플레이에 표시되는 앱 이름
.description("현재 위치의 오늘의 날씨를 확인하세요") //앱 설명
로 위젯의 설명을 설정할 수 있는데요앱에서 보면 이런 느낌입니다!
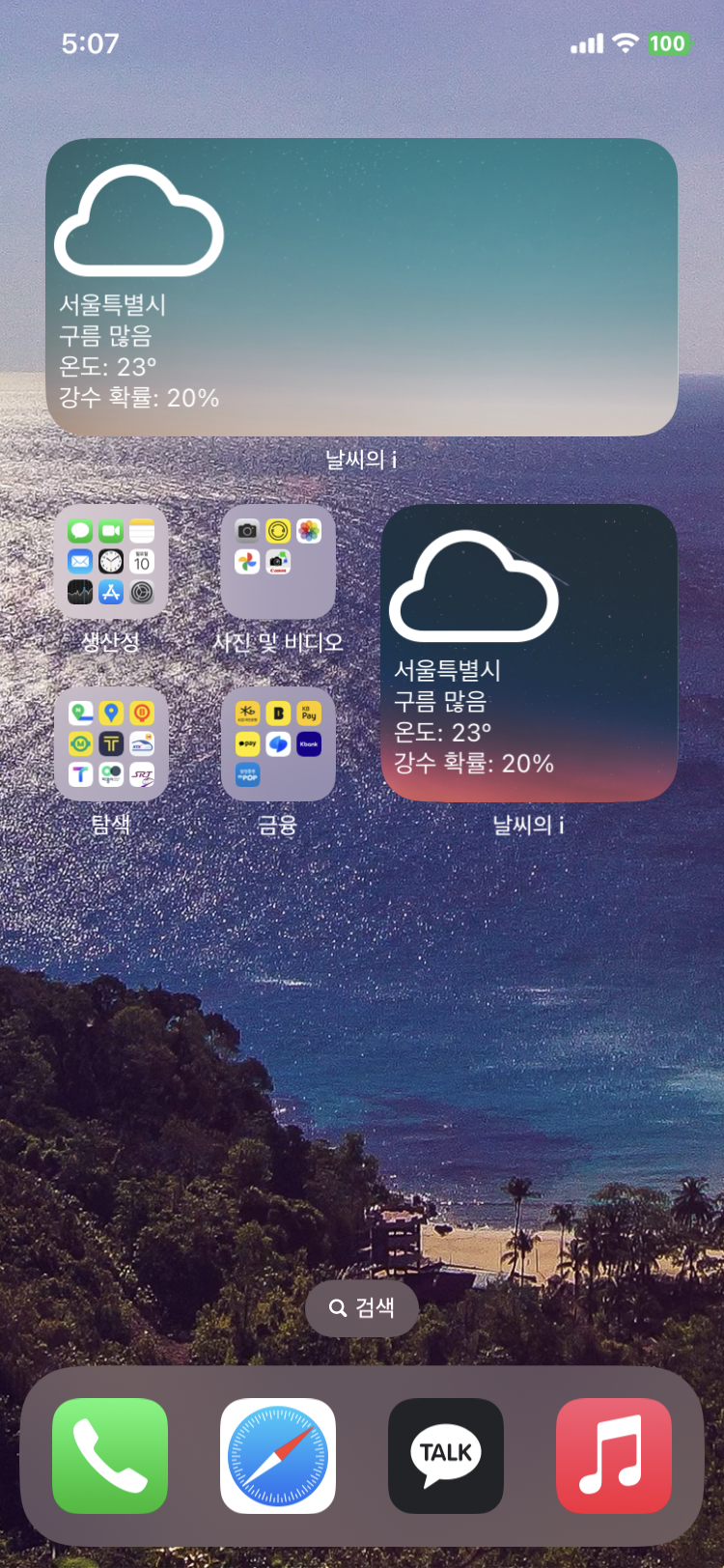
마지막으로 이러저러한 여러 시행착오를 거쳐...



대략적으로 위젯이 완성되었습니다!
생각보다 이쁘죠?!

와~~~
이렇게 만드는데 거의 일주일이 걸렸지만
완성하고 나니 뿌듯하고
빨리 고도화하고 싶네요!
다음주부터는 조금 바빠질 것 같은데
틈틈히 고도화해서
앱스토어에 위젯 업데이트를 꼭! 해보겠습니다
화이팅 화이팅!!!



