이전까지 프로토타입에서는 서버를 별도로 사용하지 않아
내부에서 사용한 캠핑장 이미지들은 무료 이미지 사이트의 url를 통해
AsyncImage로 사진을 불러왔었습니다!
https://developer.apple.com/documentation/swiftui/asyncimage
AsyncImage | Apple Developer Documentation
A view that asynchronously loads and displays an image.
developer.apple.com
SwiftUI 기본 기능이라 사용이 간편하기도 하고 코드도 깔끔해서 좋았었는데
MVP에서 사용하기에는
문제점이 두 가지 있었습니다.
첫번째는 이미지 로딩 속도가 조금 느리다는 것.
기존에 프로토타입에서는 기존에 있는 Url 주소를 불러왔기 때문에
progressView가 거의 안보일 정도로 로딩이 빨랐었습니다.
하지만 MVP에서는 사용자가 올린 사진 데이터를 storage를 통해 서버에 올리고,
Firebase Storage -> imageUrl -> AsyncImage (imageUrl사용)의 과정을 통해 사용을 해보니
기본에 url에서 바로 받아오는 것 보다 로딩이 느려 사진을 로딩할때마다 progressView가 빙글빙글 도는 현상이 발생했습니다.
두번째는 이미지 캐싱이 되지 않는다는 것.
Firebase의 무료 spark 요금제는 하루 5만건의 읽기를 허용하는데요
5만건이면 개발에 충분하지 않나..? 했는데
하루종일 작업을 하면서 계속 앱을 돌려보고
작업 중에도 프리뷰를 통해 계속 호출되다보니
5만건이 넘어서 Firebase를 더 사용하기 위해 5시인가..? 까지 기다렸던 경험이 있습니다!
그 이후부터는 프리뷰도 거의 사용하지 않고 개발했는데
이미지를 로딩할때마다 계속 url을 호출하니 읽기 데이터가 많이 드는 것 같았습니다.
그래서 처음에는 AsyncImage에 이미지 캐싱을 추가하기 위해
열심히 찾아보고 했는데
정말 마음에 드는 라이브러리를 발견했습니다!
SDWebImageSwiftUI 라는 라이브러리인데
https://github.com/SDWebImage/SDWebImageSwiftUI
GitHub - SDWebImage/SDWebImageSwiftUI: SwiftUI Image loading and Animation framework powered by SDWebImage
SwiftUI Image loading and Animation framework powered by SDWebImage - GitHub - SDWebImage/SDWebImageSwiftUI: SwiftUI Image loading and Animation framework powered by SDWebImage
github.com
asyncImage 로딩, 캐싱, 애니메이션 이미지 등이 가능하다고 합니다.


소개를 보면 다운로드 후, 같은 url을 두 번 호출하지 않는다고 합니다.
그리고 이미지 캐싱도 지원해서
두 가지 문제점 모두 해결할 수있을 것 같았습니다!
캐싱쪽 코드를 조금 구경했는데...왜..옵젝씨...아직까지 옵젝씨는 좀 쉽지 않네요...
예전 옵젝씨 -> 유킷 -> 스유로 사용되는 유서 깊은? 라이브러리 같아서 믿음이 갔습니다ㅎㅎ
적용 방법도 SwiftUI 스타일의 깔끔한 코드라 적용하기 쉬웠습니다.
(공식문서 예시)

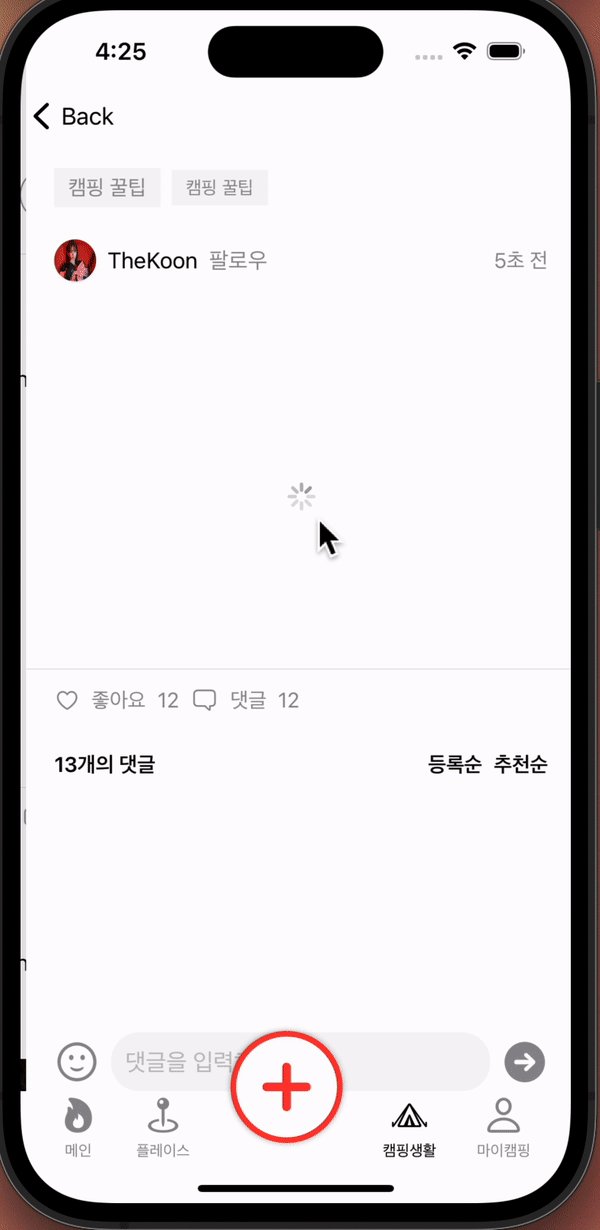
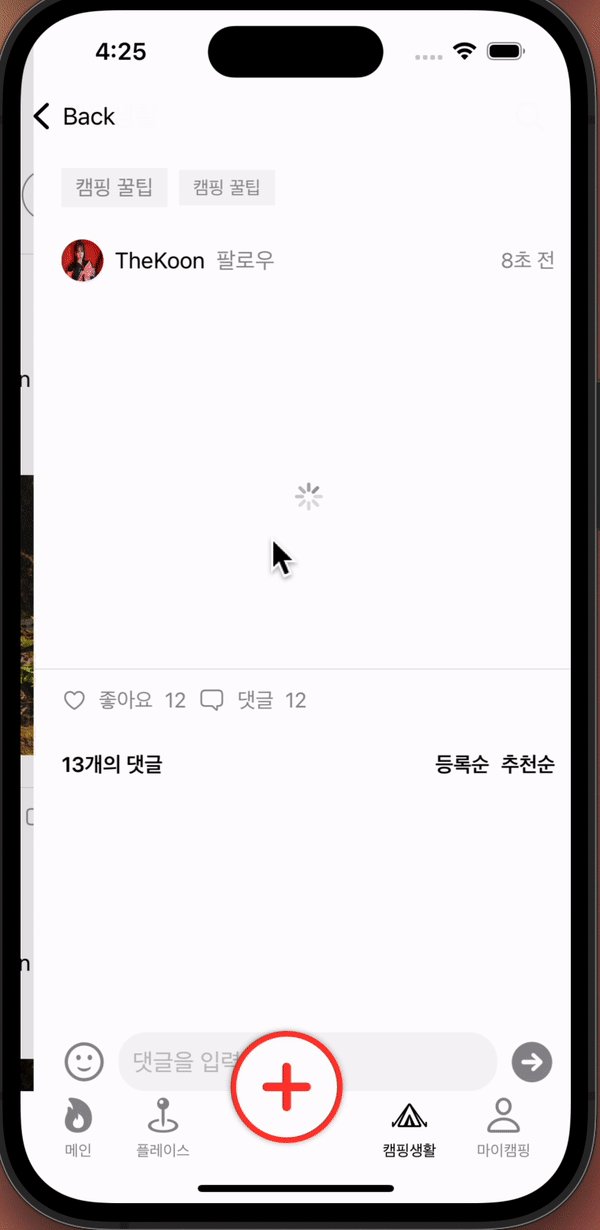
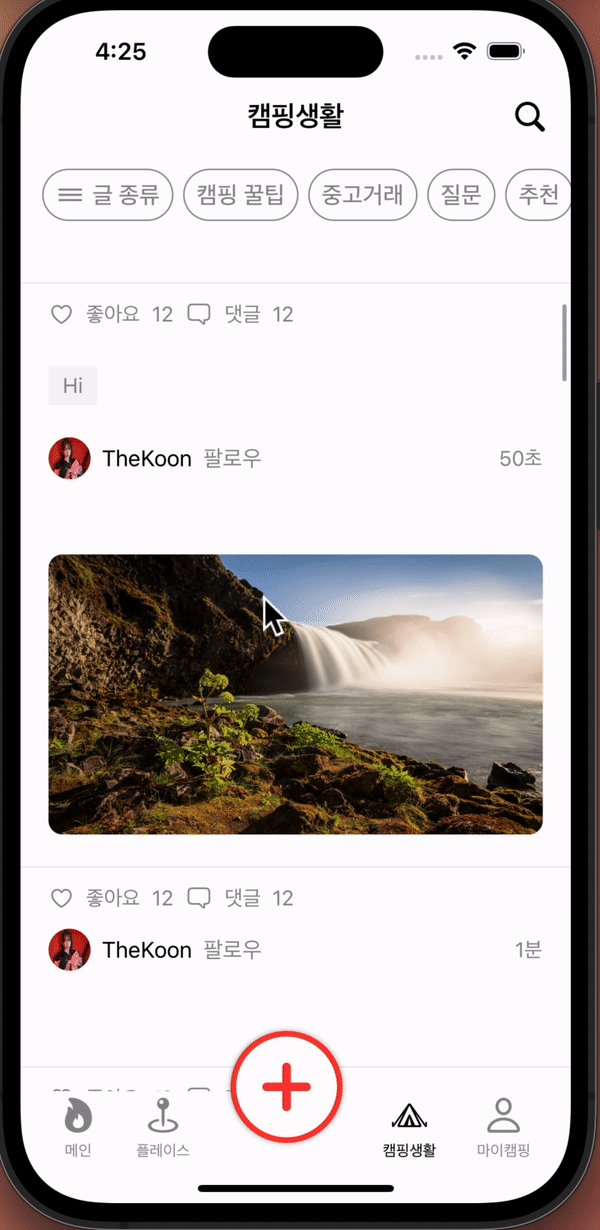
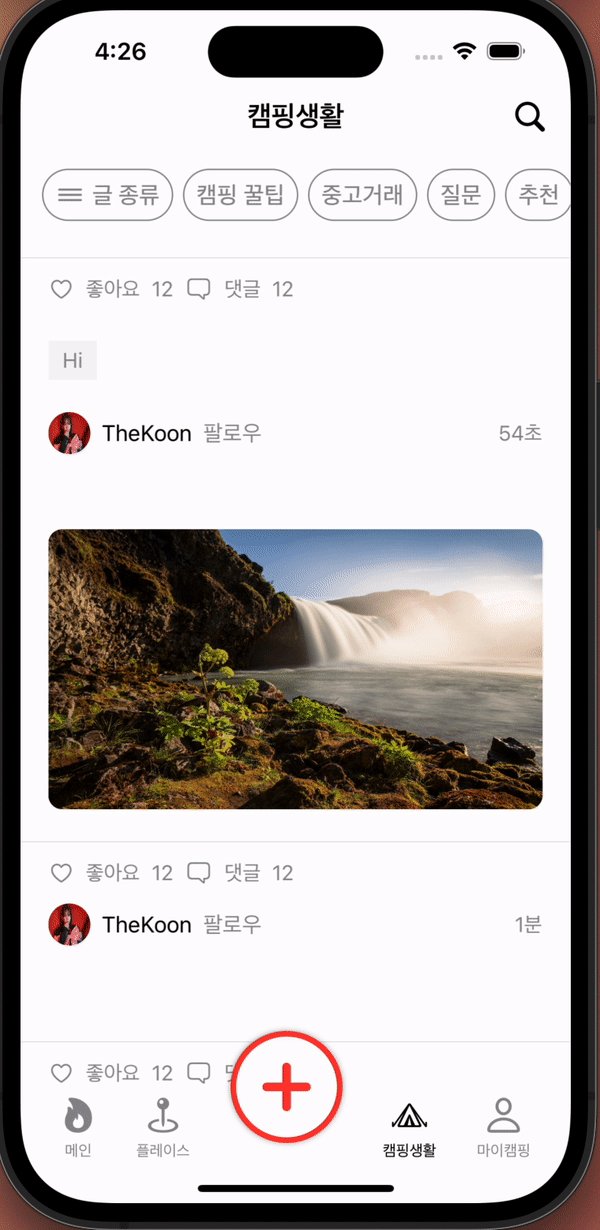
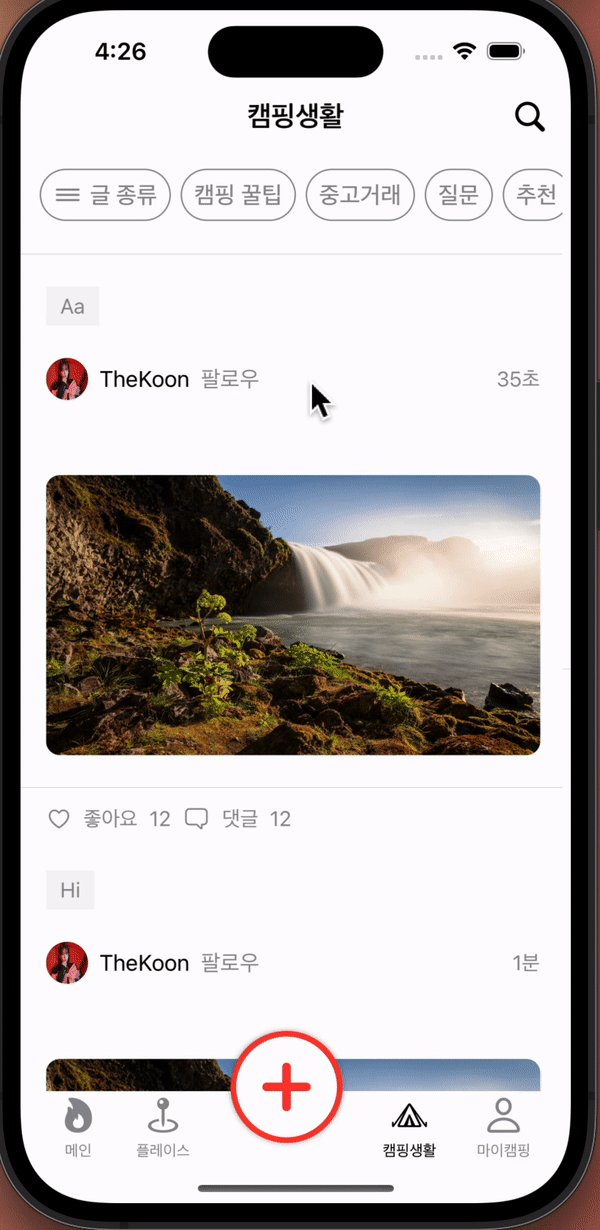
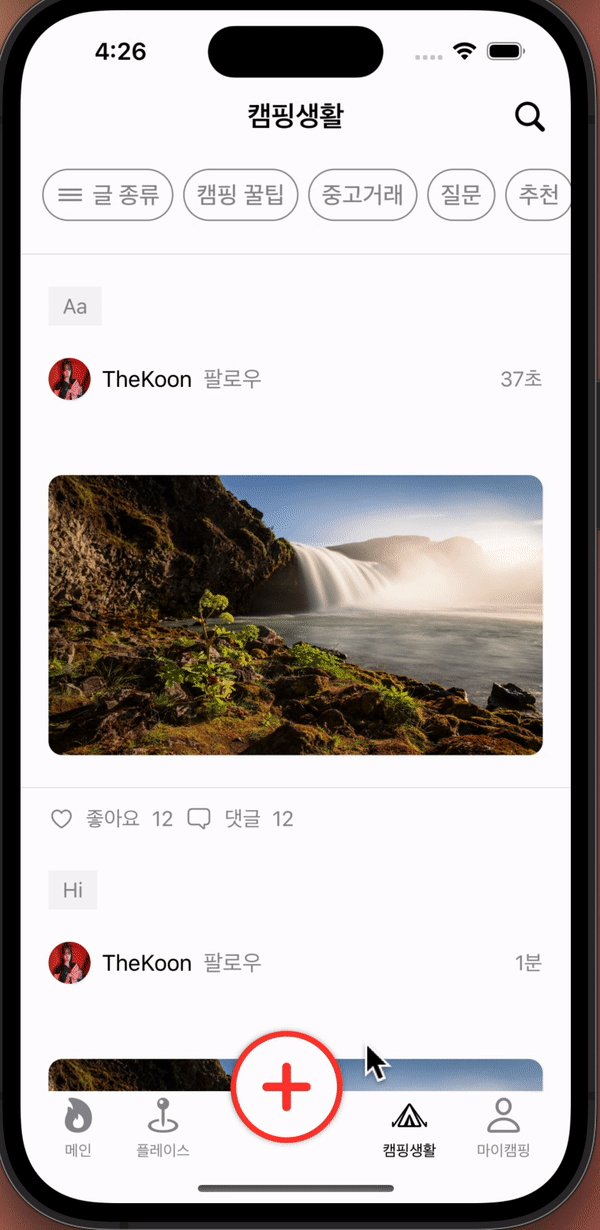
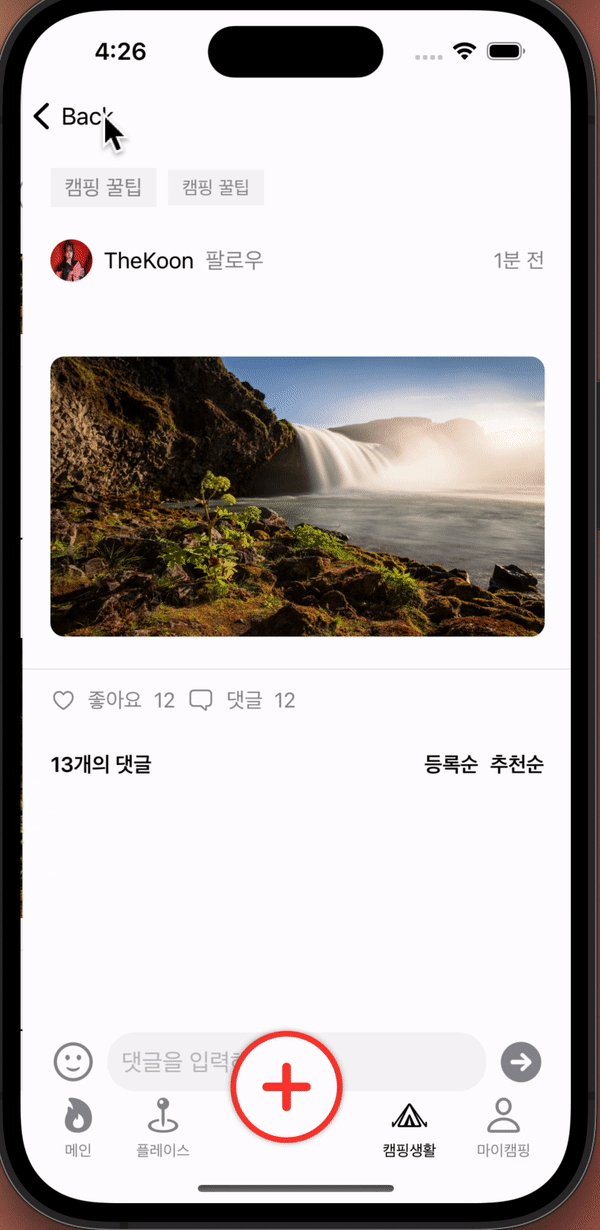
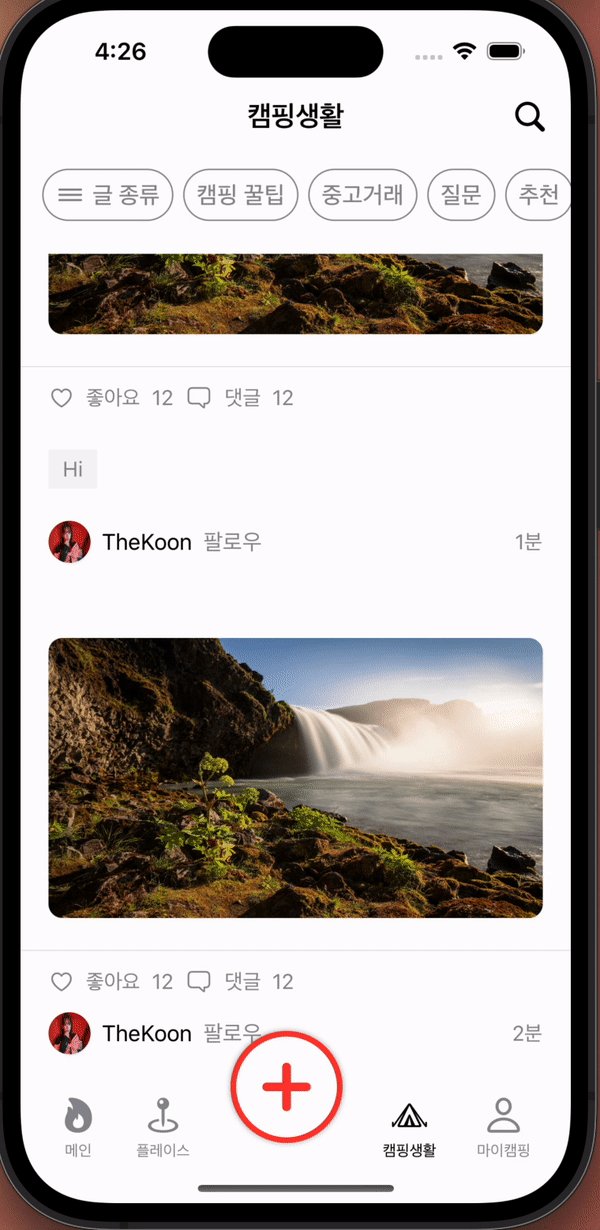
AsyncImage와 WebImage 두 가지 코드를 모두 작성한 뒤 주석처리를 해가며 시뮬레이터로 비교해보았습니다.

(기존의 AsyncImage 사용)

(SDWebImage 사용)

확실히 로딩속도가 개선되었고, 이미지도 캐싱되어서 한 번만 호출하는 모습을 볼 수 있었습니다!
전반적인 이미지 로딩을 모두 SDWebImage로 리팩토링할 예정입니다.
앞으로 imageUrl을 사용할 때 많이 애용하게 될 것 같습니다!



